在当今数字化时代,线上购物已成为消费者购买珠宝首饰的重要渠道之一,一个精心设计的珠宝首饰网站不仅能够吸引顾客的眼球,还能提升品牌形象,增强用户购买体验,最终促进销售,本文将深入探讨珠宝首饰网站设计的关键要素,包括用户体验、视觉设计、产品展示、购物流程以及移动友好性,旨在为打造一个既奢华又便捷的在线购物平台提供指导。
一、用户体验:打造流畅的浏览与购买旅程
1. 简洁明了的导航结构
良好的用户体验始于直观的导航设计,珠宝首饰网站的导航栏应清晰列出主要类别(如钻石戒指、黄金项链、宝石耳环等),并设置搜索框方便用户快速查找特定产品,设置“新品上市”、“促销活动”等标签,可以吸引用户探索更多优惠内容。
2. 易于操作的界面布局
界面设计应遵循“少即是多”的原则,避免过多干扰元素,确保用户能够轻松找到所需信息,产品图片应大而清晰,便于用户观察细节,设置“快速购买”选项或“加入购物车”按钮,简化购买流程,提升用户体验。
3. 用户友好的购物车与结算系统
购物车页面应清晰显示商品信息、数量、价格及总计金额,并提供修改数量、删除商品等功能,结算系统应支持多种支付方式(如信用卡、支付宝、微信支付等),并确保交易过程安全可靠,提供订单跟踪功能,让用户随时了解订单状态,增加信任感。
二、视觉设计:营造高端与优雅的视觉效果
1. 色彩搭配与品牌调性
色彩在传达品牌调性方面起着至关重要的作用,珠宝首饰网站通常采用金色、银色、黑色或白色作为主色调,这些颜色能够营造出高端、优雅的氛围,根据品牌特色和目标客户群体,可以巧妙地融入品牌色,如粉红、紫色等,以增强品牌识别度。
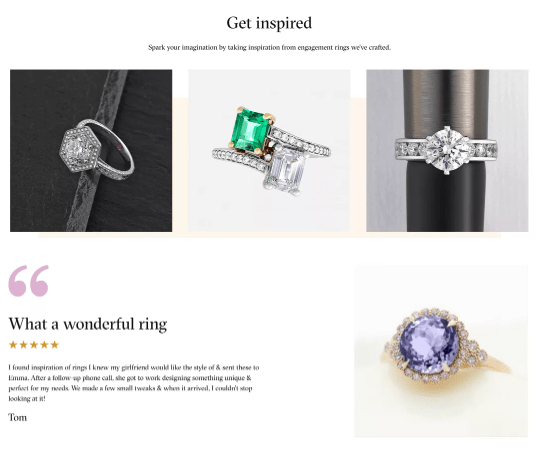
2. 高质量的图片与视频展示
高质量的产品图片是吸引顾客的关键,每件珠宝首饰应配备多角度高清图片,甚至3D模型或视频展示,以便用户从不同视角观察产品的细节和美感,使用水印或防盗链接技术保护图片版权,同时确保图片加载速度快,避免影响用户体验。
3. 精致的排版与字体选择
排版应简洁大方,避免过多文字堆砌,标题和正文应使用易于阅读的字体和大小,确保信息传达清晰,在关键信息(如价格、促销信息)上使用加粗或不同颜色进行突出,以吸引用户注意。
三、产品展示:全方位展示珠宝首饰的魅力
1. 分类与筛选功能
提供详细的分类选项(如按材质、价格区间、风格等)和灵活的筛选功能,帮助用户快速找到符合自己需求的产品,设置“新品推荐”、“热门商品”等板块,增加用户发现新产品的机会。
2. 详细的产品描述与规格信息
每件产品都应配有详细的描述,包括材质、重量、尺寸、成色等信息,使用专业术语和术语解释功能,增强用户的信任感,提供证书或鉴定报告的链接下载,增加产品的可信度。
3. 客户评价与问答板块
设置客户评价和问答板块,让用户可以查看其他消费者的购买体验和反馈,这不仅有助于潜在客户做出购买决策,还能增加已购用户的参与感和归属感。
四、购物流程:简化步骤,提升效率
1. 注册与登录流程
简化注册和登录流程是提升用户体验的关键,支持第三方账号(如微信、QQ)快速登录,减少用户填写信息的步骤,提供“记住密码”、“一键登录”等选项,方便用户下次访问时快速进入个人中心。
2. 安全的交易环境
确保网站采用SSL加密技术保护用户数据安全,使用信用卡支付时需通过银行或第三方支付平台的安全验证,设置明确的退换货政策和隐私政策链接,增加用户对交易安全的信心。
五、移动友好性:适应不同设备的浏览需求
1. 响应式设计
采用响应式设计技术,确保网站在不同尺寸的屏幕(如手机、平板、电脑)上都能良好显示和操作,这包括自适应的图片大小、布局调整以及触摸屏友好操作等。
2. 快速加载速度
移动设备对加载速度的要求更高,通过优化图片大小、减少HTTP请求、使用CDN等技术手段,提升网站在移动设备上的加载速度,减少用户等待时间。
六、案例分析:成功珠宝首饰网站的设计实践
以知名珠宝品牌“周大福”的官方网站为例,其设计在多个方面都值得借鉴:
用户体验:清晰的导航栏和简洁的界面布局使得用户能够轻松找到所需信息;
视觉设计:金色和白色的主色调搭配高质感的图片展示,营造出高端大气的品牌形象;
产品展示:详细的分类和筛选功能帮助用户快速定位产品;每件产品都配有高清图片和详细描述;
购物流程:简化的注册和登录流程以及安全的交易环境提升了用户的购买体验;
移动友好性:响应式设计确保了网站在各种设备上的良好显示和操作体验。
通过这些设计实践,“周大福”成功打造了一个既奢华又便捷的在线购物平台,赢得了消费者的广泛好评和忠诚度。
















 京公网安备11000000000001号
京公网安备11000000000001号 冀ICP备17028371号-1
冀ICP备17028371号-1
还没有评论,来说两句吧...